Last week was my 13th showcase of projects for my 4th grade after-school Code Club and my 2nd one that was held virtually. We made it. After three weeks of working on their major independent project and some online meeting craziness, they presented 14 final (or near-final) projects.
For our virtual showcase format, a project was presented by the creator, then the students played or enjoyed the project, and finally, they gave a quick positive feedback comment while the next student got ready to present. We had 14 projects presented in one hour. Amazing.

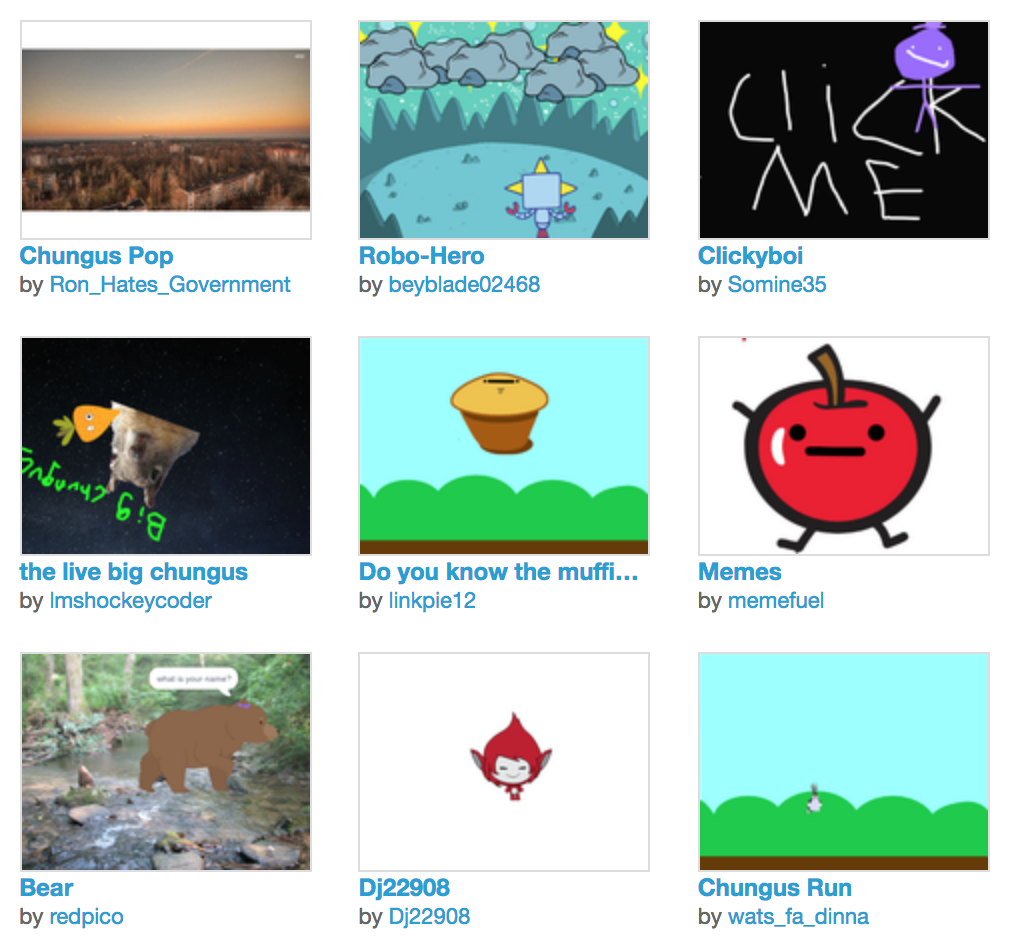
The final projects show a great deal of creativity and variety. It is incredible how much work went into some of these projects. I am very impressed with this group of students and grateful they all took the club seriously. I know it was not an ideal situation to learn to code in an online group but these kids were pretty motivated. They were also pretty self-sufficient and knew how to advocate for themselves to get the help they needed. They were also very patient when waiting for me to help them.
I enjoyed watching their projects progress over the weeks. Here are a few projects I am particularly impressed with: The Pipe is a maze game with a cool introduction, a couple of levels, and a secret code level.


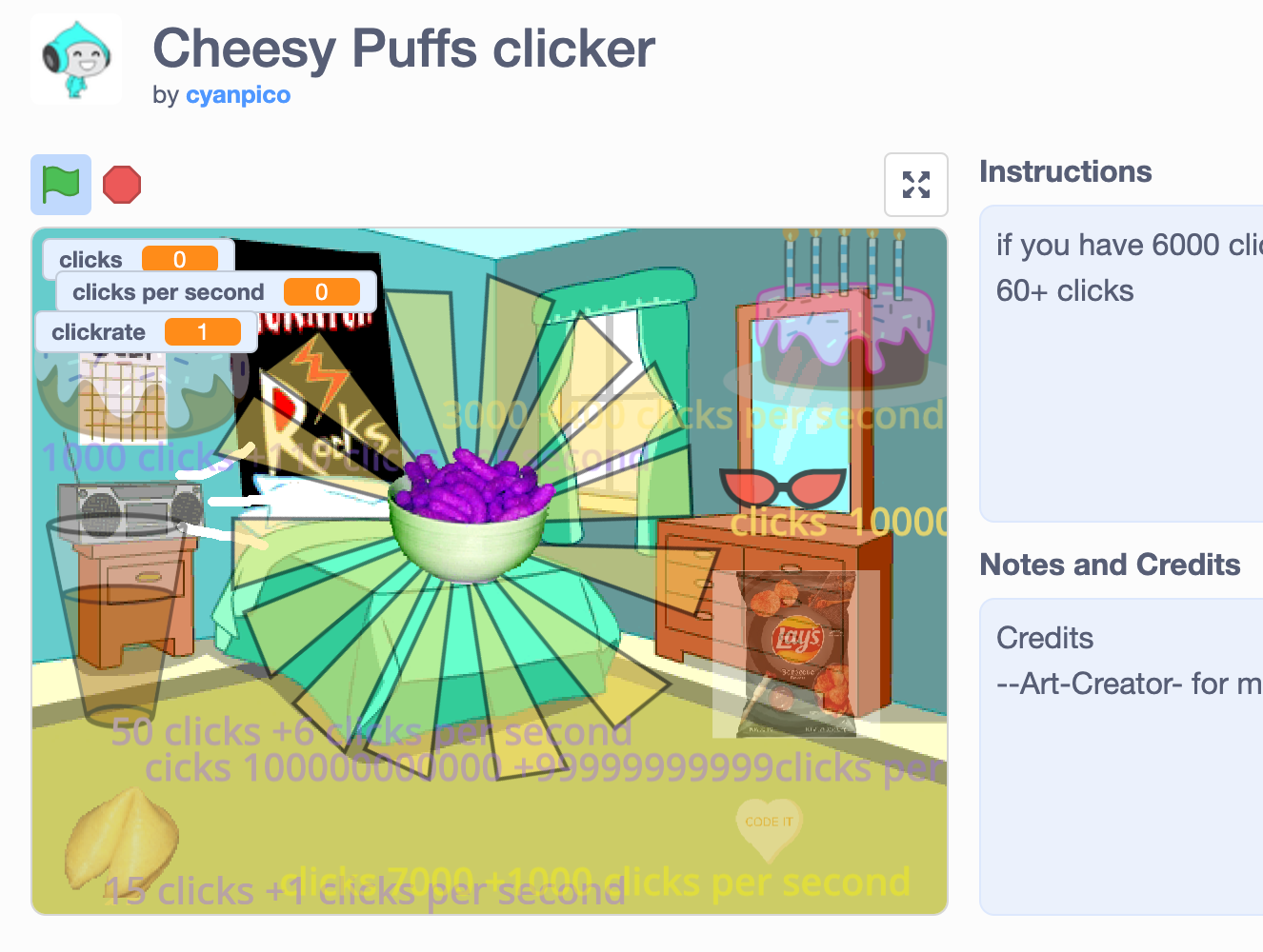
I also like Cheesy Puffs clicker: This is a clicker game with a lot of flair. I knew this coder wanted to make a clicker game so I provided some material in our classroom to support him. I think he also found other clicker games on the Scratch community to get some ideas.



I am also really impressed by Shielder. I’m not sure how this was created but I don’t doubt that the student who created this could create this.


These next four really reflect the creativity and personality of their creators.




The quality of these projects is no different from any other showcase from other Code Clubs. It is just that this virtual code club felt like a lot of work because of the virtual nature of helping students with their coding issues remotely, but the results are gratifying. I hope they find more coding opportunities in the future.

























































 I had read that some of the tools from Scratch 2.0 – like music and pen blocks – had been moved into the extensions section. When I went looking, I found the text-to-speech extension. It is easy to implement and works great.
I had read that some of the tools from Scratch 2.0 – like music and pen blocks – had been moved into the extensions section. When I went looking, I found the text-to-speech extension. It is easy to implement and works great.