I led two coding sessions at the middle school for their Winter Carnival again this year. I had a new collaborating teacher this time and we were in the computer lab on desktops (instead of Chromebooks). We had a variety of ability levels and grades in attendance. Some were brand new to Scratch and others were part of the middle school’s code club. That’s another new thing at the middle school. Some of my former elementary Code Club members started a code club this year that happens once a week during one of their study halls. (Super proud of them for advocating for themselves)
I wanted to offer different projects than last year but projects that would still be interesting to both beginners and more advanced coders. We settled on Flappy Parrot and Pong. I am also really interested in Text-to-Speech and Computer Poetry Generation and my collaborating teacher is excited about Makey-Makey devices. So we offered both of those as well although none of the middle schoolers decided to work on those types of projects.
I set up a studio in my teacher account and added a few starter projects prior to Winter Carnival. During each session, I collected the students’ Scratch usernames to add them as curators. This didn’t always work out as some were creating accounts on the spot and then never received an email verification. I think the issue is on our district’s end and not Scratch’s. I think some students’ emails are locked down more than others.
For those who couldn’t get their new Scratch accounts to work, we downloaded their completed Scratch 3 project to the desktop and uploaded it through my teacher account. Once their account is activated, they’ll be able to remix it into their own account, if interested. This is one of those technical issues that you have to work out on the fly. I also opened the studio to accept projects from anyone temporarily. It turns out that unconfirmed Scratch accounts can’t “share” projects. This is not a bad policy.
I was really nervous about coding with the middle schoolers again. I’m not with them on a day-to-day basis to understand what they like. I know a lot of them but I don’t know what they are learning in their code club. One name on the roster was a student I’d recently seen write Python code in real-time, and in front of an audience, that simulated a ball bouncing. (I know it was rehearsed performance and she had a partner, but still super impressive… Would flappy parrot or my other intro projects interest her?)
The kids were great. They brought their creativity, enthusiasm and worked hard. They were kind. They helped each other and enjoyed themselves. I had a good time with them and enjoyed seeing what they were interested in. They created impressive projects and were willing to share them with the group. I made sure there was time at the end of each session to enjoy (play, comment & like) each other’s projects. All but one were willing to put their “work in progress” out into the world for others to play. Very impressive and brave for middle school kids.
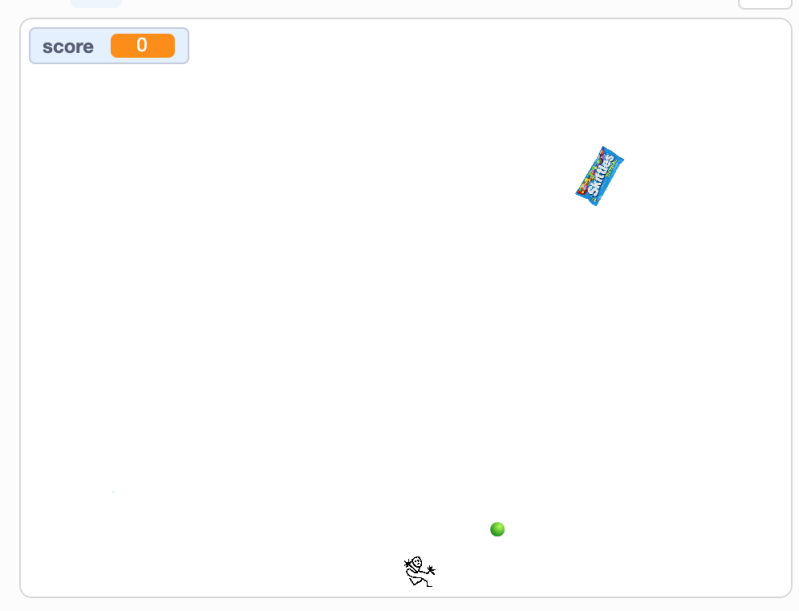
During the first session, one new-to-Scratch student was looking for inspiration so I helped him add a picture of a bag of Skittles as a Sprite to his project. I stayed to help him make the Skittles bounce around the screen. I came back to see he had a bunch of Skittle bags bouncing around the screen. I asked if he wanted to make a game where you have to avoid the bags of Skittles and offered him the project instructions for Space Junk. Later I showed him how to have the Skittle bags come in at staggered times to simulate increasing levels of difficulty. The longer you stay alive, the more Skittles bags are zooming around after you. Then he wanted to add a coin to collect for a score, or in this case a “Skittle”.

Skittles Escape became one of the more popular games of the day and it was made by a first-time coder.
This game of his, Skittles Escape, garnered much attention in the first session and was remixed a few times in the second session. Well done, first-time Scratcher!
Remixed Skittles Escape projects:
Some other notable projects:
And this cool take on flappy parrot:

All of the creative projects are in this studio 2020 LMS Winter Carnival. They represent the individuality of the coders who made them. I hope I can return next year to facilitate creative coding again.

















 The week after Pong we tried “Create a Virtual Pet” project that is under the Tips tab of Scratch 2 Offline Editor. I was looking for a non-game project similar to
The week after Pong we tried “Create a Virtual Pet” project that is under the Tips tab of Scratch 2 Offline Editor. I was looking for a non-game project similar to 







