One of my high school seniors wanted to do a service project teaching coding to elementary students. He loved our field trip to the elementary school that shares a campus with us and wanted to know when we could go to his former elementary school (across town) and do the same.
I knew that would take a different approach than a field trip and I suggested an afterschool code club. We discussed the details and settled on 5 sessions, weekly, after school in January-February, 90 minutes long, for 12-15 students. He wrote the proposal email to the elementary principal and sought funding for snacks for the club. Everything fell into place.
News spread about our code club, and the roster filled up in a day and one of the 4th grade teachers volunteered their room for us to use. We also recruited high school students as coaches and found plenty of former code club students who remembered when they were in my code club and volunteered to help. We finished up our 5-week code club last month with 11 students and 6 coaches (and me). Here’s how it went:

Logistics & Communication: I created a Google classroom for the coaches and a place to put all the materials and planning documents. There I could announce what project we would do next and the coaches could tell me if they could come or not. Although, mostly they would stop by my room and let me know. Three of the coaches were in my last CS class of the day and others would stop by if they needed a ride from one of those students, or to let me know they were taking the bus.

Accounts: For the code club members, I created a Scratch class and student accounts. Each week I would create a new studio and put in an example project. Near the end of each session, the coaches and I would encourage students to share and add their projects to the week’s studio. I or a coach would play each project on the classroom projector so everyone could see their project on the big screen.
Format: Each meeting was the same format: We would arrive and the students would be in the classroom. We’d take attendance, meet on the rug to discuss the day’s coding project, break for a snack, and then get started. Each student had a school Chromebook and they sat in table groups of 3-4. I or one of the coaches would do some live coding and others would hand out printed Code Club project guides or Scratch project cards. Coaches would circulate and help the students (as best they could) and miraculously we’d get a bunch of creative projects to share before the meeting ended.

Lesson 1: Catch Game – It’s a pretty big deal when you can make a game on your very first day learning to code in Scratch. I’ve written about Catch Game before. It’s a nice way to start. I used the Scratch card resources for the students to follow. (I print either 2 or 4 to a page to save on paper).

Lesson 2: Chase Game – another easy game that uses different code blocks. A lot of creativity here. I’ve written about this game as well. I remember the chase games 2 of my coaches made when they were in code club. I had the original Code Club World Felix and Herbert packet and I had the Scratch resource, but I wanted a hybrid of the two approaches, so I wrote my own.

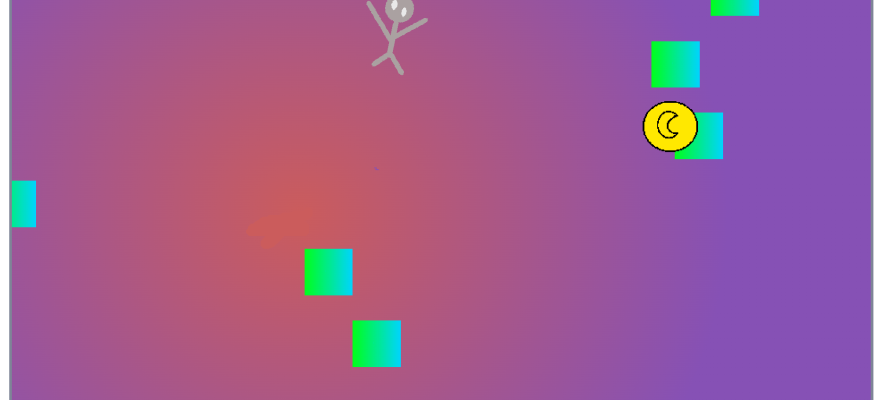
Lesson 3: The 4th graders love making games and the feedback from the parents was also positive – they noticed how much their student enjoyed Code Club, and were appreciative that we were providing this opportunity. So I found another game, Jumping Game, that was easy enough to make but different enough to be something new.

Lesson 4: Virtual Pet! This is one of my favorites and it’s not technically a game. With such a short 5-week program, I introduced a lot this week. In addition to the virtual pet game, I showed the students Zinnea’s Mouse Trail video. It was a nice diversion at the beginning of Code Club, but once they got into making their virtual pet, no one actually tried out making a magic wand. I also introduced Scratch’s text-to-speech block because many of the members had learned how to record their own sounds – but it was generally just them talking over all the background noise in the room. I thought they could have their pet introduce themselves with text-to-speech.
Noise Level: The coaches (my high schoolers) had noticed that Code Club was really loud – a lot of talking and Sprite sounds playing in the room. While it is generally fun to have your Sprites make sounds, it can be really loud if everyone is playing sounds. We didn’t have any headphones, so we had to remind students to keep the volume down.

Lesson 5: Final Week – They asked many times for a sports game. So for the last week, we tried Scratch Cat Goes Skiing or Beat the Goalie! Both projects are from RPi Foundation’s Scratch projects, so I was able to put started projects in our weekly studio and the students would have the background and costumes for the projects. They turned out well for such difficult projects. Our last day was also Valentine’s Day, so I made this quick project Valentine for you in case anyone was interested in making a Valentine with the pen and stamp tools. Mostly they wanted to make games.
Valentine’s for Coaches – one of the code club members made Valentines for each of the coaches and me. It was so sweet. I’m pretty sure the high schoolers had not been given a Valentine for a long time.
Good enough: Five weeks was a good enough length. It was a lot of work being in charge of not just the 4th graders but of the coaches as well. To be honest, I had too many high schoolers coaching and their attention span and appropriate behavior weren’t much better than the 4th graders. So I ended up managing both groups. It was all good though. Good for the coaches to work with younger kids, pay it forward, and remember when they participated in Code Club. Good for the 4th graders to get to learn to code, and see older kids who like to code model coding. And good for my high school Computer Science program as these students move through the school district and may plan to take CS courses at the high school.