I realize that my last two blog posts have not been about Code Club but Scratch projects that happen during school. Code Club has been going pretty well, so let me catch up on that front.
We tried a Pong game project the second week, which I have written about before. I recall them being a bit needy during the project but I just might be remembering the whiners. I’ve seen some successful projects in the subsequent weeks from those very same needy seeming students.

Pong game design

Pong game code
There is some free time at the beginning of Code Club while we wait for the bus to bring over the coders from the other elementary school. This gives some of them a few minutes to bring up old projects they’ve started, remember what they were doing, tweak them or show them to a friend. Once everyone is there, we have snack and discuss the current project of the day.
 The week after Pong we tried “Create a Virtual Pet” project that is under the Tips tab of Scratch 2 Offline Editor. I was looking for a non-game project similar to Code Club World’s Chatbot project, which some of these students did last Fall, as I have written about, twice. One of my goals is to expose these coders to a variety of project types. I think these types of projects appeal to the non-gamer types, (dare I say girls?) and shows other ways to use Scratch coding.
The week after Pong we tried “Create a Virtual Pet” project that is under the Tips tab of Scratch 2 Offline Editor. I was looking for a non-game project similar to Code Club World’s Chatbot project, which some of these students did last Fall, as I have written about, twice. One of my goals is to expose these coders to a variety of project types. I think these types of projects appeal to the non-gamer types, (dare I say girls?) and shows other ways to use Scratch coding.
“Create a Virtual Pet” is also a great way to introduce the power of broadcast and receive. I feel like I didn’t cover broadcast and receive well in the Fall. This project concentrates on the Events code blocks: “when this sprite is clicked”, “broadcast”, and “when I receive”.
We also got to use and get to know the “glide” block. All very useful.
I showed the students the Tips tab that they could use as a resource but I also printed out some screenshots from “Create a Virtual Pet” for them to use. I did try looking for a pdf of this project. I found a video tutorial, a Scratch project tutorial and a 41 page pdf from We Can Code It which looks fabulous, but more than I needed.
I took some time to introduce this and showed my take on the project at the beginning.

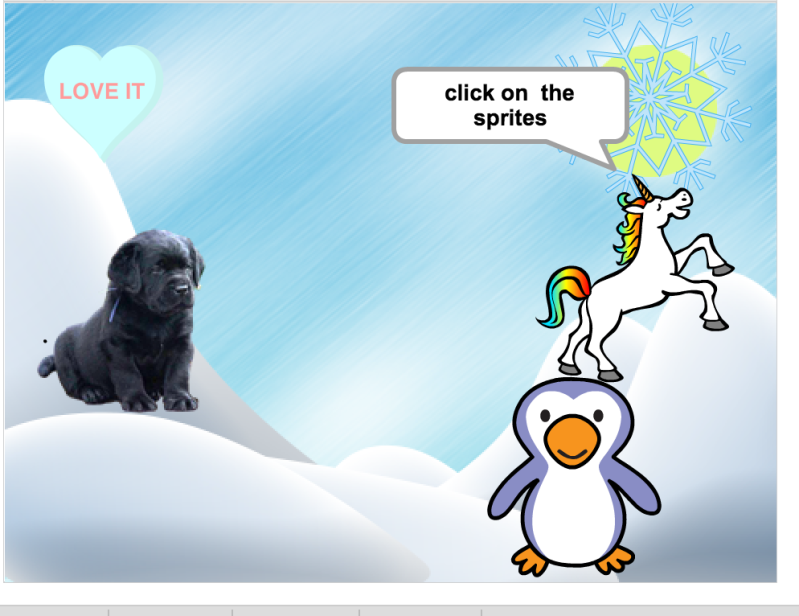
My Penguin Pet

scary number of blocks
I prefer to let them discover their way but I’ve a feeling this group could benefit from more introduction. I think the number of lines of code it used, although mostly glide blocks, put them off a little.

birthday message

virtual birthday pet
Most of the students were not able to get all the way through the project and some seemed disappointed by this when Code Club was over so soon. I was pleased with what they got done and told them so and that this would make a nice project for the Showcase if they chose.

cheese puff eating pet

message to eat
The designs for those independent projects are due real soon.









 The week after Pong we tried “Create a Virtual Pet” project that is under the Tips tab of Scratch 2 Offline Editor. I was looking for a non-game project similar to
The week after Pong we tried “Create a Virtual Pet” project that is under the Tips tab of Scratch 2 Offline Editor. I was looking for a non-game project similar to 








