I just celebrated my 12th Code Club Showcase, virtually. Last year’s Code Club went virtual after three weeks due to the Pandemic and our school switching to remote learning. There was no Showcase because what the students needed at the time was a fun weekly code break and not another virtual project to work on. We were all overwhelmed.
This year, while we are now back to full-time, in-school learning, code club had to be held remotely due to school protocols. Students were more amenable to this set up this year and we reached our max during sign-up and had about a 60% retention from week to week. That meant at least 10 coders online for one hour each week.
Luckily, I was able to send home printouts of our Code Club learning projects for the students to work from. Those school Chromebooks have really small screens. I don’t like to code using them and I wouldn’t want to have to split my screen to see the learning project and Scratch at the same time. I sent home a variety of project resources, more than we had time to work through, in case the students were interested in learning on their own.

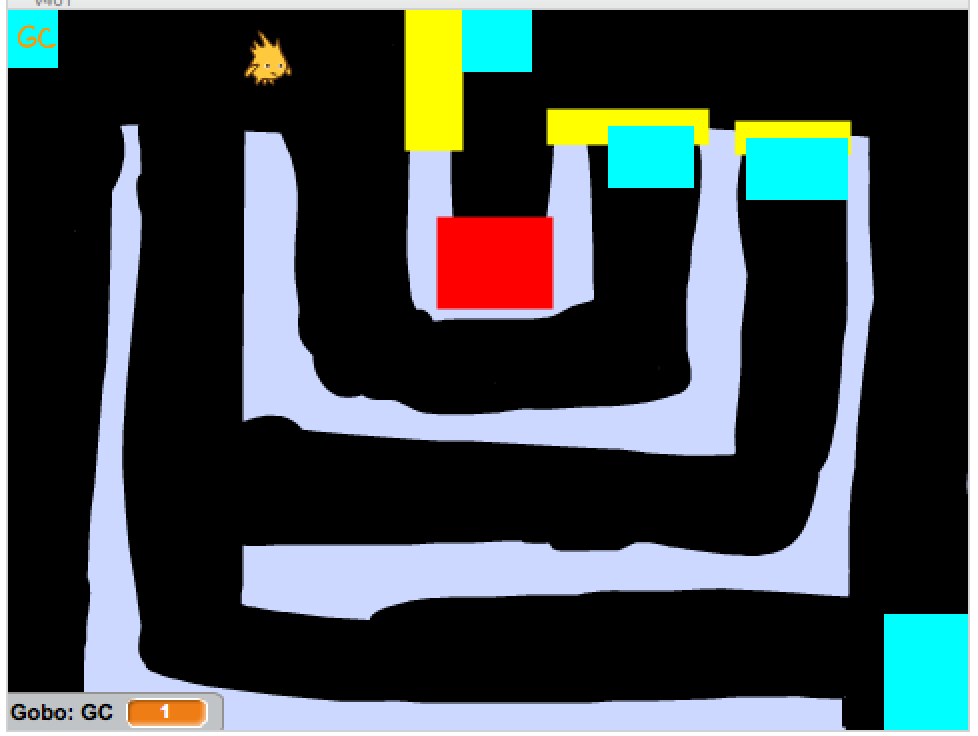
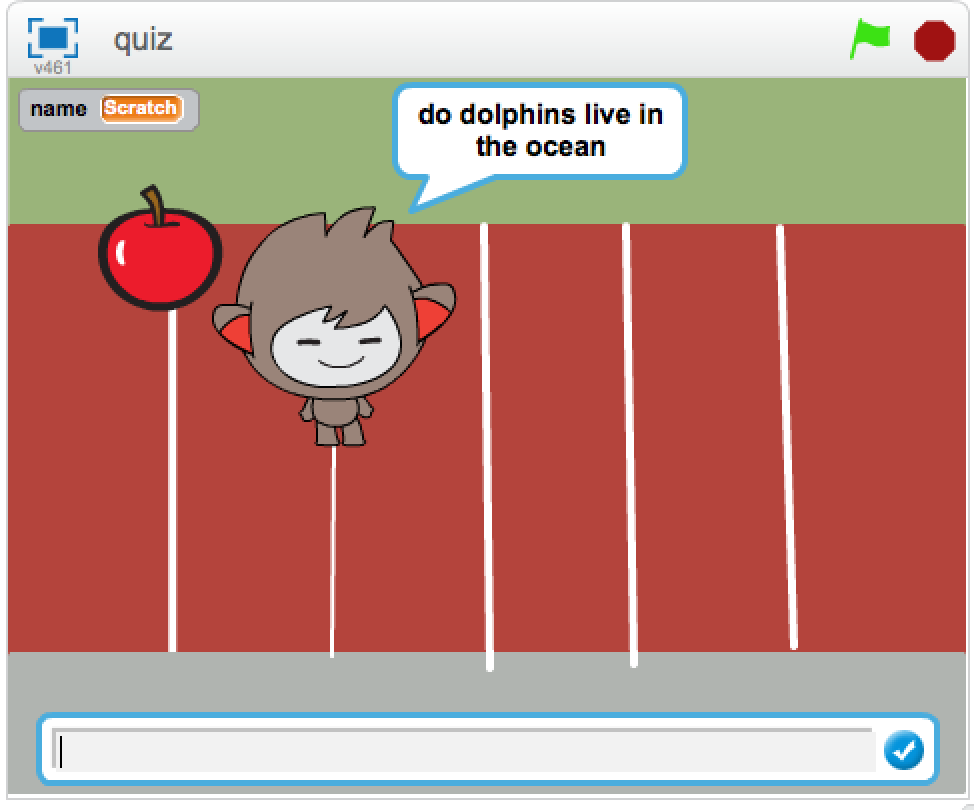
From Code Club I use the projects Felix and Herbert, Chatbot, Balloons, Scratch Cat Goes Skiing and Create your own world. I also used the Scratch cards for Make it Fly and virtual pet. This is a mixture of my standard learning projects (like Chatbot and Virtual pet) and some based on what the students told me they wanted to make (Create your own world). I put in Scratch Cat Goes Skiing as an example of a vertical scroller for a couple of reasons. One we were meeting in February and two I needed a break from the side-scrolling Flappy Parrot project.

I used Google classroom for announcements, meet links, materials and the Game design document, GDD for planning the Showcase project. It worked out well. Most students completed the GDD and I was able to find Code Club projects or Scratch cards to support their ideas. A couple of the girls didn’t have an idea for their Showcase project so I showed them (at school) what I projects I had available and they choose the virtual pet and space junk type projects to work on.
They worked on their projects for four weeks. I was able to help debug during our meetings. The students were pretty comfortable with sharing their screen so I could see their code and what was going on. There were a few tricky bits of debugging that I got caught up in each week. If we couldn’t solve it together during the meeting, I would work on the problem and post the fix (if I found it) in Google classroom. I let a couple students work on their projects in the lab during a rainy recess. This just reminded me how much better coding together in person really is. I hope we can get back to it again.
For the virtual Showcase, students took turns introducing their project and giving hints or background on how to play and why they made it. It was very informal, no parents, just all the club members. Then we would play their game. I encouraged students to “heart” like the project and leave a positive encouraging comment like a cool, or I like your music, Sprite, theme, etc. In school I ask them to provide more detailed, helpful feedback, but this wasn’t school but a club, so friendly feedback was all that was expected. Everyone did great. Everyone was positive and encouraging.

When we finished sharing and enjoying each others showcase projects, I share a studio I had put together a my pick for the Best of Code Club Showcase projects. During the prep for our showcase, I had gone back and picked a favorite project from each of the previous Showcase of Scratch projects and maybe one or two more that I find super fun.

It was a delightful way to spend our last virtual hour together.