This July I’ve been leading a 4-week coding club at the public library for middle school age students. It is a 1.5-hour session for up to 12 students. Kathy, the children’s librarian, is my co-leader. She sets up the library space, takes care of the sign-up list, and prints project resources we use, in addition to supporting the students during the sessions. We worked together during the school year, co-leading Creative Coding Club, which met once a month, and because of its success, we are planning to offer it again this fall.

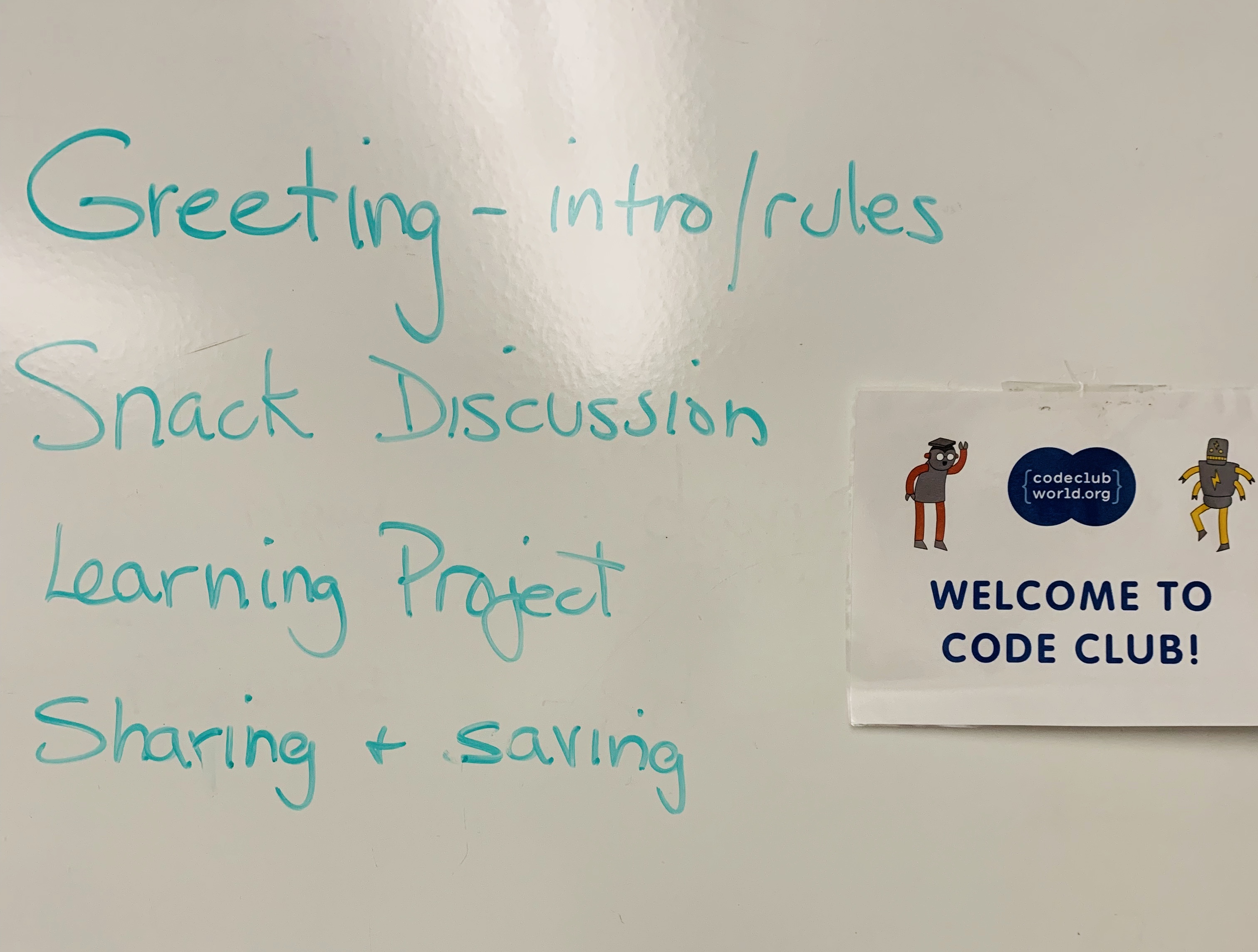
We have this great space at the public library (although the projector doesn’t have the greatest quality display).
In early June we decided which projects to present during the 4 summer sessions:
1)
RockBand/
Pong (both good intro to Scratch or refresher projects)
2)
Chatbot (one of my favorites. We have done this one before but it is very open-ended and worth repeating)
3)
Flappy Parrot (a favorite of my 4th-grade code club and one I haven’t done in the library setting)
4)
Makey-Makey (piano and cardboard- a great way to end)
Session #1
About a week before our first session World Cup soccer was making news headlines which got me thinking about all the sports-themed Scratch projects my students have made. So I went looking and found a Code Club resource with a soccer theme which Kathy printed. (our Creative Coders is a registered Code Club). Kathy also had the Scratch Music cards available as well.
I created a class studio Summer #1 and added a remix of the Code Club resources for Beat the Goalie. It has the assets (Sprites and background) ready to add code blocks following the guide. I wanted to add an example of a music project, too, so I made this one and coded up the baseball theme “Charge”.

My example music project
I liked the idea of giving the students two options each week. We have both returning Creative Coders and new-to-Scratch coders (plus a long wait list) for our sessions. To start with two projects of varying complexity will provide students with choice. We hoped this would promote more creativity in their projects. Plus, the session is longer and there could be time to try both.
For a first meet up, things went well. There are always technical challenges just getting students on the library Chromebooks and into the Scratch class accounts. It was also a challenge at the end to get them to stop and share their projects with everyone. But overall they were engaged, creative and supportive of each other.

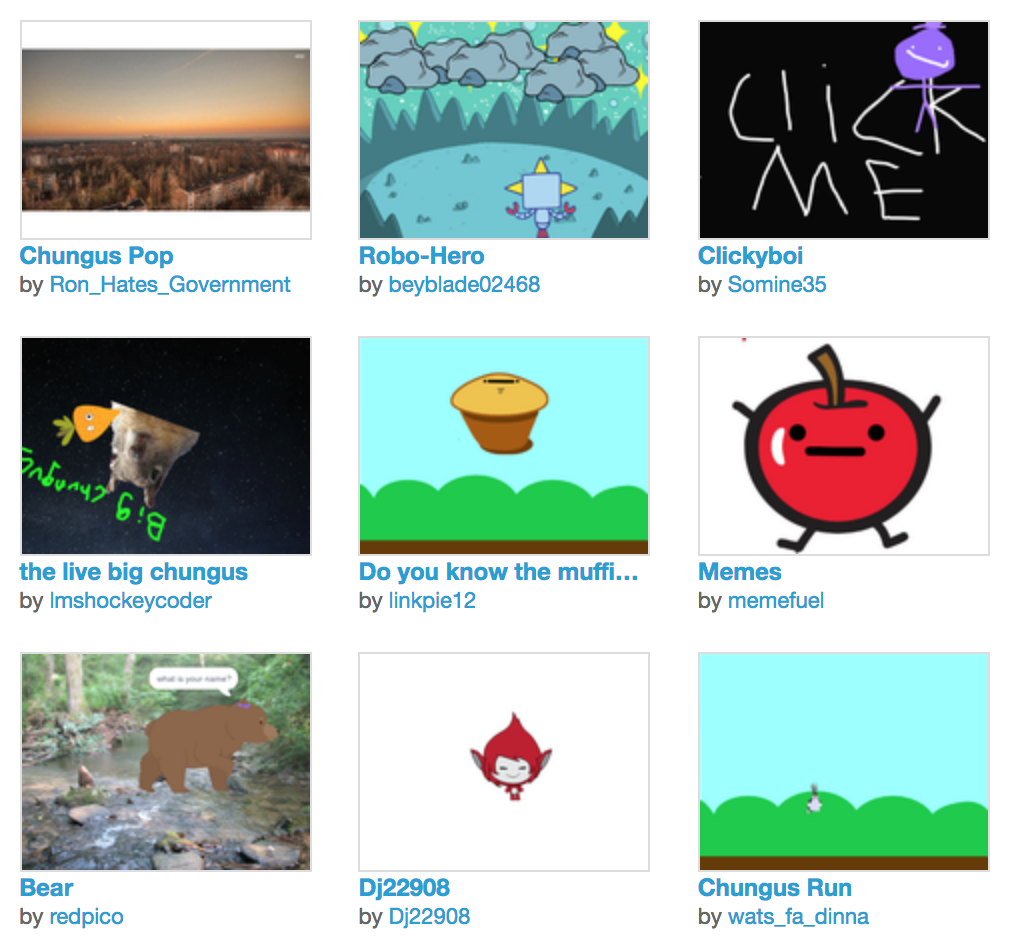
The studio filled up with an even mix of music and soccer projects. Since it was a bit chaotic at the end during the time we wanted everyone to check out each other’s projects, I took some time at the beginning of the session #2 to share the projects from session #1. They seem to enjoy seeing their project displayed on the screen (and me struggle to play their game).
Session #2
Along with Chatbot, I introduced the Pen blocks and added a couple of examples from Scratch Started Project resources in the Summer #2 studio – this gave them a second choice of projects, which worked well during session #1.
 Students are starting to take advantage of the class session studio to look at the examples, remix the resource projects and share their final projects for the group. I finally feel like I am putting some of the features of the Scratch teacher/class account to good use. Both projects were hits with the students. Kathy noted it was exciting to see them working so intently on their projects and then be so proud of what they created! It is why I keep doing this.
Students are starting to take advantage of the class session studio to look at the examples, remix the resource projects and share their final projects for the group. I finally feel like I am putting some of the features of the Scratch teacher/class account to good use. Both projects were hits with the students. Kathy noted it was exciting to see them working so intently on their projects and then be so proud of what they created! It is why I keep doing this.
Session #3
Coming up! I received a ‘final notice’ email (and saw on Twitter) about Code Club’s Moonhack 2018 project, so I’ve added it as our second option for session #3, although we’ll be coding a few days after the anniversary event. This will be a new project for me, so it should be fun.







































 Students are starting to take advantage of the class session studio to look at the examples, remix the resource projects and share their final projects for the group. I finally feel like I am putting some of the features of the Scratch teacher/class account to good use. Both projects were hits with the students. Kathy noted it was exciting to see them working so intently on their projects and then be so proud of what they created! It is why I keep doing this.
Students are starting to take advantage of the class session studio to look at the examples, remix the resource projects and share their final projects for the group. I finally feel like I am putting some of the features of the Scratch teacher/class account to good use. Both projects were hits with the students. Kathy noted it was exciting to see them working so intently on their projects and then be so proud of what they created! It is why I keep doing this.





















