I created a Scratch lesson for my 7th grade math class this week. It is a starter project but I wanted the students to have a bit of practice with Scratch before we do a more complex math modeling project in November.
(First a bit of background – I’m student teaching middle school this fall and should have a 5-8 Math teacher certificate by the end of the year. I’ll be back at my elementary computer lab position after that and I’ll run my code clubs in the winter. I’m still leading Creative Coders Club at the local public library once a month.)

The 7th graders have been learning about expressions with variables, integers and rational numbers. For this introductory project I had them create a fraction to decimal converter. Have the user give two integers and use division to give back the decimal.

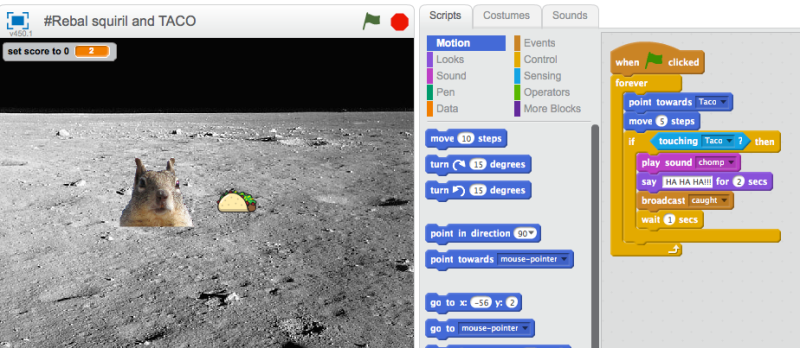
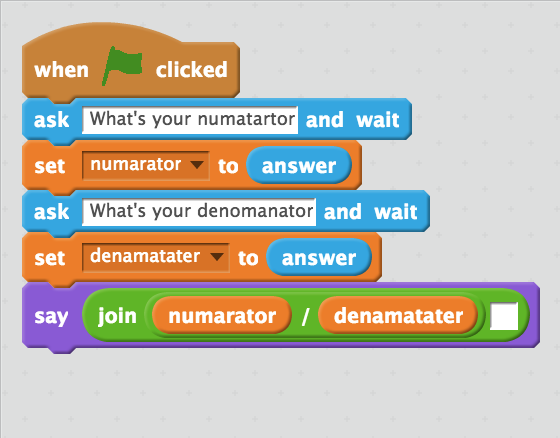
Basic code for project (with spelling errors).
I set up a Scratch teacher account with classes for the each section of 7th grade math then put the class invites into our Google Classroom. This worked well since we were using Chromebooks. I’m not sure how students who already have a Scratch account would be able to join our Scratch class, but the students seemed okay with making accounts. I gave a few suggestions on setting up account names. The only hiccup we had was when they went back to log in a second time, many went through the class invitation again and then couldn’t log in without setting up a second account. (I hope there is a way to remove those extra accounts.) Adding a direct link to Scratch in our Google Classroom and giving clearer instructions alleviated this problem.
I set up a studio for each class but I gave them the exact same name. This confused me later when adding projects to the studio I couldn’t tell which went with which class. Luckily you can easily change studio names.
After the first day of working on the project, I decided that I needed more formal assessment of this project so I adapted a rubric from the Scratch Ed one here and set up some test cases for the students to use to test their projects. Testing is an important part of programming.
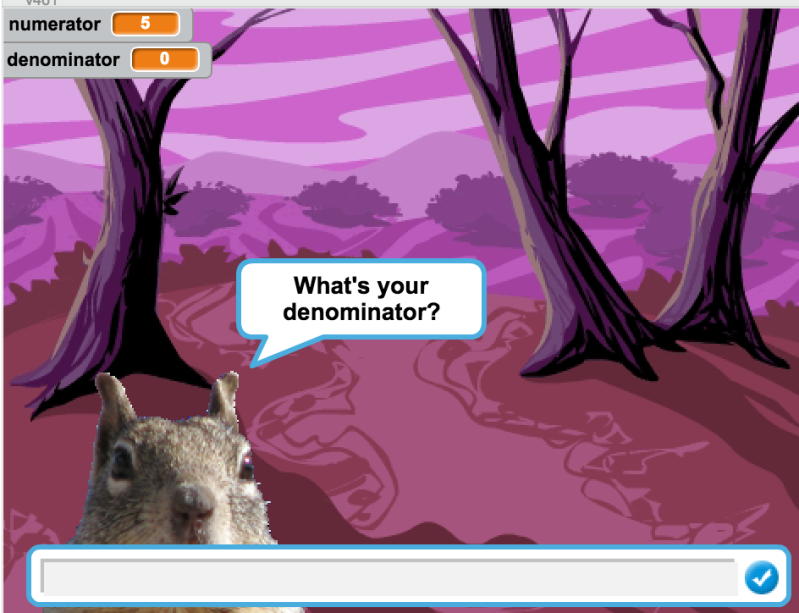
Students seems engaged and excited to be working in Scratch. I’m pleased with the turnout of completed projects and quality of the work. There are some missing instructions and spelling issues but even I spelled denominator wrong in my example and a student had to point this out to me. A number of students came in during study hall to work on their projects. One student who was new to Scratch and our school just had the biggest smile when he learned about the color and whirl effect options.

New coder excited about Scratch
And one of our struggling students went above and beyond with her project.

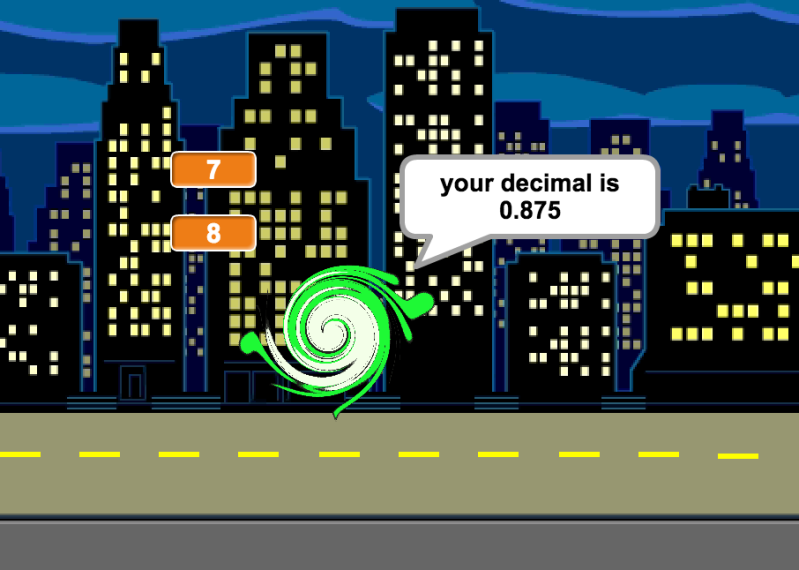
Excellent project
One issue I inadvertently avoided was the fact that Scratch will round decimals to two places in say blocks unless they are inside join blocks. The Scratch Wiki mention of the Offline Decimal Trick is the only reference I found in support of this feature. Fortunately my directions were for student to use the join block to join “The answer is ” and the answer. This allowed the students to see all of the interesting repeating decimals and weird rounding that appears from converting rational numbers into decimals. I didn’t notice this happenstance until I was helping some students finish at the last minute and we took a short cut for the last line and just put the answer in a say block. It took me a while to figure out what was going on.

Without the join block, decimals are rounded to 2 places.
Here is the lesson I designed: Decimal Scratch Project If your students are really new to Scratch it might be advantageous to print the first page in color so the students can see where to find the blocks. (I guess I’ll have to update this when 3.0 is released.)
I wondered if any student would try to divide by zero. Scratch will return the answer “Infinity” in this case which could lead to an interesting math discussion.